
ワードプレスブログにサイトマップを設置したいですよね。


ワードプレスブログへのサイトマップの設置の仕方は?
結論:ワードプレスブログにサイトマップを設置するにはプラグイン「PS Auto Sitemap」と「XML Sitemaps」を使うと簡単にでできますよ。
サイトマップとは

ワードプレスブログを始めた時には、「サイトマップ???」って思いますよね。
サイトマップとは文字通りサイト全体のコンテンツを示す地図のようなものです。
サイトのコンテンツの構造をリスト形式で載せたものです。
サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。Google などの検索エンジンは、このファイルを読み込んで、より効率的にクロールを行います。サイトマップはサイト内の重要なページとファイルを Google に伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日やすべての代替言語ページなど)も提供します。
サイトマップを設置することでユーザー(読者)がサイトの中で読みたい記事を見つけやすくすることや、グーグルのようなサーチエンジンがコンテンツを見つけやすくすることができます。
ただサイトマップだけでは、SEO対策として検索順位をあげることに関係しません。
でもまず、コンテンツを検索エンジンに見つけてもらえることが大事ですよね。
Google検索セントラルの検索エンジン最適化(SEO)スターターガイド に以下の記述があります。
検索エンジンにとって重要なナビゲーション
ウェブサイトのナビゲーションは、訪問者が必要とするコンテンツをすばやく見つけるうえで重要です。また、ウェブサイトの所有者が重要と考えるコンテンツを検索エンジンが理解するのに役立ちます。Google の検索結果はページレベルで提供されますが、Google はサイト全体でそのページがどのような役割を果たしているかも把握しようとします。
ユーザーにとってシンプルなナビゲーション ページを作成する
ナビゲーション ページは、ウェブサイトの構造を表示するサイト上の簡単なページで、通常は、サイト上のページの階層的なリストで構成されています。訪問者はサイト上のページを見つけられない場合にこのページにアクセスすることがあります。検索エンジンもこのページにアクセスし、サイト上のページのクロール範囲を広げますが、主に人間の訪問者を対象としています。
わかりやすい階層を作成する
一般的なコンテンツからそのサイトで求めている具体的なコンテンツへ、ユーザーができるだけ簡単にたどり着けるようにしてください。適宜ナビゲーション ページを追加し、内部的なリンク構造に効果的に組み込みます。サイト上のすべてのページにリンクから到達できるようにし、サイト内の検索機能を探さなくても済むようにします。関連ページへのリンクを適宜追加すると、ユーザーが同様のコンテンツを見つけやすくなります。
以下のことは避けましょう。
- ナビゲーション リンクを複雑な関係にする(例: サイト上のすべてのページを他のすべてのページにリンクする)。
- コンテンツを過度に細分化する(そのため、ホームページから到達するのに 20 回もクリックする必要がある)。
サイトマップが必要かどうか?
サイトマップが必要かどうか?
結論:サイトマップがなくてもGoogleはサイトのほとんどのページを検出できる。サイトマップを提供することにデメリットはない。
サイトマップが必要かどうか
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。 適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。サイトの各ページが適切にリンクされている場合でも、大規模なサイト、複雑なサイト、専門性の高いファイルのクロールを改善する手段としてサイトマップが役立ちます。
Google は複雑なアルゴリズムを使用してクロールのスケジュールを設定しているため、サイトマップを使用したからといって、必ずしもサイトマップのすべての項目がクロールされてインデックスに登録されると保証されるわけではありません。それでもほとんどの場合、サイトマップを提供することで有益な結果が得られ、デメリットになることはありません。
サイトマップが必要かどうかについては、グーグルのウェブマスター向けのガイドラインにバッチリサイトマップについて掲載されています。
ユーザーや検索エンジンにとって良いことしかないのでサイトマップを設置するのが良いですね。
サイトマップの2つの種類-HTMLとxml
サイトマップには2つの種類があります。HTMLとxml です。
この2つはそれぞれ役割が違います。
- HTMLサイトマップはユーザー(読者)がサイト内のコンテンツを見つけやすくするためです。
- xmlサイトマップは検索エンジンのクローラーがみるためのものです。
HTMLサイトマップ(サイトマップページ)
HTMLサイトマップはユーザー(読者)つまり人のためです。
サイト内のリンクを集めて人がサイト内のコンテンツを見つけやすくします。
サイト内の全てのコンテンツが一つのページで見ることができますので、サイトの利便性を高めるために設置します。
HTMLサイトマップはサイトマップページとも呼ばれます。
xmlサイトマップ
xmlサイトマップは検索エンジンのクローラーのためです。
今や瞬間瞬間で無数のウェブサイトのコンテンツが生まれています。
それをグーグルなどの検索エンジンはどのように認識しているか?というとクローラーというプログラムを走らせて認識(インデックス)しているわけです。
このクローラーに早く見つけてもらうことでコンテンツを見てもらいやすくなります。
そのためのサイトマップがxmlサイトマップです。
ポイント
- クローラー:サイト内のURLをたどって巡回するプログラム
- クロール:クローラーがサイト内を巡回すること
- インデックス:検索エンジン(グーグルなど)のデータベースに登録されること
ワードプレスブログでサイトマップの作り方

この2つのプラグインで作成できますよ。
- HTMLサイトマップについてはプラグイン「PS Auto Sitemap 」
- xmlサイトマップについてはプラグイン 「XML sitemaps (旧 Google XML Sitemaps) 」
PS Auto Sitemap の作り方
PS Auto Sitemap はHTMLサイトマップを作ることができるプラグインです。
プラグインを開くとこのような使い方が書いてあります。
- サイトマップを表示させたい記事を作成します。
- 作成した記事のcontent部分に、HTMLモードで以下のコードを入力します。
<!-- SITEMAP CONTENT REPLACE POINT --> - 記事編集画面で記事ID(アドレスバーの &post=nn )を確認し、『サイトマップを表示する記事』欄に指定します。
順にいきましょう。
step
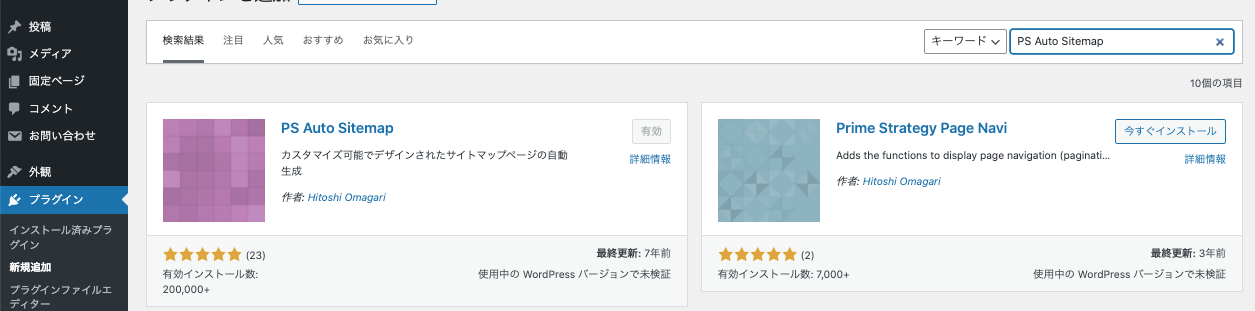
1プラグイン 「PS Auto Sitemap」をインストールして有効化する

step
2固定ページを新規作成する
step
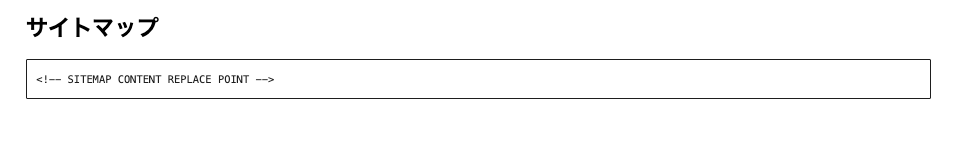
3ブロックエディタのHITMLモードでコードを貼り付ける

<!-- SITEMAP CONTENT REPLACE POINT -->
step
4作成した固定ページ「サイトマップ」を公開する
step
5固定ページのページから固定ページIDを確認する
step
6設定-PS Auto Sitemapのプラグインを開いてIDを入力する
「サイトマップを表示する記事」にIDを入れて保存する。
見た目は色々と設定できますので、お好みで設定してみて下さいね。
XML Sitemaps (旧Google XML Sitemaps) の作り方
XML Sitemaps はXMLサイトマップを作成できるプラグインです。
step
1プラグイン 「XML Sitemaps」をインストールして有効化する
step
2プラグイン 「XML Sitemaps」を設定する
設定については以下を参考にしてみて下さい。
ポイント
- 「投稿の優先順位」を「優先順位を自動的に計算しない」
- 「Sitemapコンテンツ」の「固定ページを含める」にチェックを入れる
- 「優先順位の設定」の「ホームページ」を0.8にする
- 「優先順位の設定」の「投稿」を0.8にする
- 「優先順位の設定」の「投稿優先度の最小値」を0.8にする
- 「優先順位の設定」の「カテゴリー別」を0.8にする
そのほかの設定はひとまずディフォルトで問題ないです。
これでHTMLサイトマップとXMLサイトマップができました。
サイトマップの固定ページをフッターに追加する
HTMLサイトマップはユーザー(読者)のためでしたね。
ユーザーが見やすいところ、例えばフッターに追加しましょう。
⬇️フッターの作り方の記事読む。
-

-
アドセンス審査にむけて。グローバルナビゲーションの作り方
グーグルアドセンス合格にはグローバルナビゲーションは必要ということでグーグルアドセンス審査に向けてグローバルナビゲーションの作り方を解説します。
サイトを見て頂いた方がより良く理解しやすくするためにグローバルナビゲーションが必要ですね。続きを見る
グーグルサーチコンソールの設定
最後に作成したXMLサイトマップをグーグルサーチコンソールの設定に追加しましょう。
左のメニューの「設定」- 「XML Sitemaps」をクリックします。
上の方に「あなたのサイトマップのインデックスファイルのURL」が掲載されています。
これをコピーして、グーグルサーチコンソールの「サイトマップ」から「新しいサイトマップの追加」でURLを貼り付ければ完了です。
まとめ
本日はワードプレスブログでサイトマップの作り方をご説明しました。
プラグイン「PS Auto Sitemap」と「XML Sitemaps」を使うと簡単にでできますよ。
最初はややこしいかもしれませんが、サクッと作れますのでぜひ試してみて下さいね。
最後まで読んで頂きありがとうございます。本日は以上です。global555(Twitter:global5551)でした。
⬇️グーグルアドセンスの合格に向けてのブログ改善の記事を見る。
ポイント
アドセンス審査
ブログの始め方
ブログテーマの導入
メタディスクリプション・抜粋
メタ情報
画像のalt属性
グローバルナビゲーション・ヘッダー・サイトマップ
- アドセンス審査にむけて。グローバルナビゲーションの作り方
- アドセンス審査対策!ワードプレスブログでサイトマップの作り方
- デザイン素人でもすぐできる!ブログのロゴを無料で作成する方法
- スマートフォンスライドメニューのアイコンが消えた?AFFINGERでのカスタマイズ方法
パーマリンク
記事タイトル
カテゴリ
記事の書き方
- 読みやすい記事を目指して。ブログ記事内へTwitterの埋め込み方
- AFFINGER5でワードプレスブログの吹き出しを作るやり方。
- わかりやすい記事を目指して!ワードプレスブログで目次の作り方。
- ブログの記事が書けない?検索キーワードを起点にしてネタ切れ防止!
- 最適なブログ記事の文字数は?ユーザーの悩みを解決できるのであれば何文字でも良い。
ブログ運営
- 15分でできる!ワードプレスブログのお問い合わせフォームの作り方
- 10分でできる!ワードプレスブログでのプライバーポリシーの書き方
- サイトの思いを伝える。ワードプレスブログでのプロフィールの書き方
- AFFINGER5でよく読まれている記事を追加する手順
- 5分でできる!AFFINGER5 でコピーライトを削除する方法。
- ブログのコメントに英語コメント!残念ですが海外スパムです。
- ブロックはエラーの影響を受けている?ワードプレスブログでウィジェットエラーの解決方法
- 「会社を辞めずに収入を月50万円増やす!」自分ビジネスで読みたい本
リライト
SEO対策
⬇️グーグルアドセンス合格後の設定の記事はこちらです。
ポイント
快適にブログ運営したい方へ
グーグルアドセンスについて学ぶ時にはこの本は本当に勉強なります。