ブログはひとつ改善するとまたひとつ課題が出てきます。でもこの改善の繰り返しがブログは楽しいですね。


この記事はスマートフォンスライドメニューのアイコンが見えなくなったらどうやって対応する?という課題に対してご説明します。
結論:「外観」-「カスタマイズ」- 「メニュー」-「スマートフォンスライドメニュー」から色変更できます。
スマートフォンスライドメニューとは
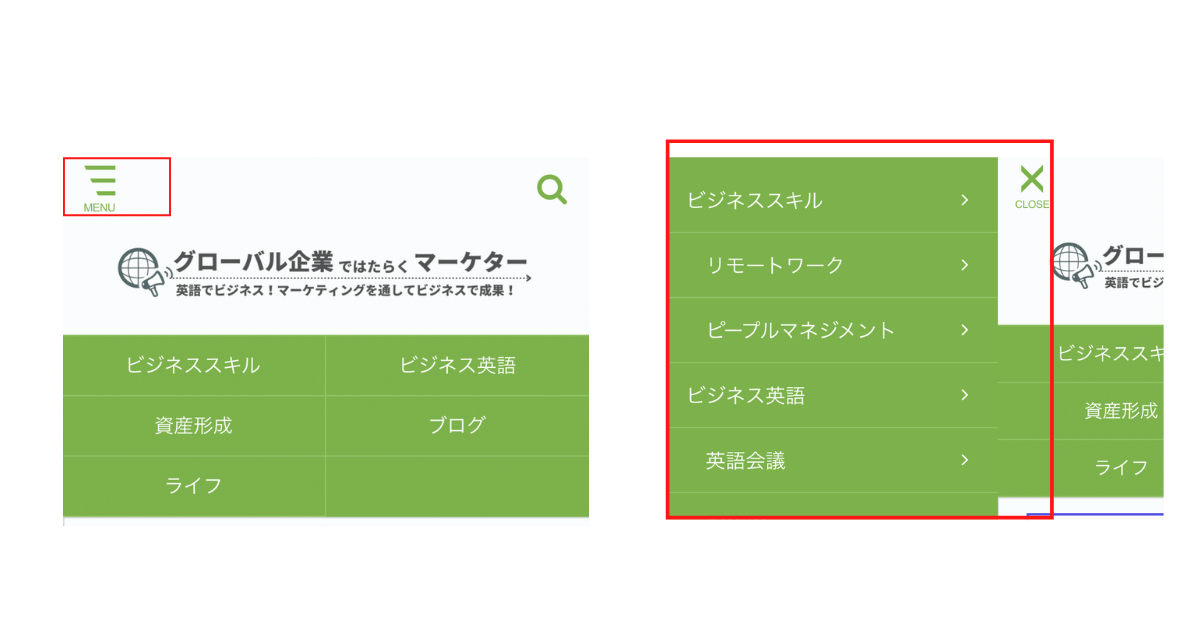
ブログテーマAFFINGERにおけるスマホ用スライドメニューとはスマホでブログを見た時に「左上もしくは右上に表示されるメニュー」のことです。
この3本線のところですね。

この3本線に行くと、「メニューがスライド表示」されます。これがスマートフォンスライドメニューです。
AFFINGERでスマートフォンスライドメニューの作り方
AFFINGERでスマートフォンスライドメニューを作るには、
ワードプレスの「外観」-「メニュー」から作成できます。
スマートフォンスライドメニューなどのグローバルナビゲーションの作り方はこちらの記事で詳しくご説明しています。
-

-
アドセンス審査にむけて。グローバルナビゲーションの作り方
グーグルアドセンス合格にはグローバルナビゲーションは必要ということでグーグルアドセンス審査に向けてグローバルナビゲーションの作り方を解説します。
サイトを見て頂いた方がより良く理解しやすくするためにグローバルナビゲーションが必要ですね。続きを見る
スマートフォンスライドメニューの色・位置・デザイン設定のカスタマイズ方法
AFFINGERの場合、ディフォルトの設定でもカッコよく自動的にデザインしてくれます。やはり有料ブログテーマを使うことを検討したいですね。
なので基本的にAFFINGERにおまかせしておけば良いです。
でも少しづづブログを改善していきたいですよね?
ブログのヘッダーロゴを作った場合のカスタマイズ
Canva Proなどを使ってブログのヘッダーロゴを作ることできます。
ロゴを作ると、せっかく作ったブログのロゴを見映えよくしたくなりますよね。ヘッダー背景を緑から白にしたくなりました。(実話です。)

ブログロゴの作り方はこちらの記事をご覧いただければと思います。
デザイン素人でもすぐできる!ブログのロゴを無料で作成する方法
-

-
デザイン素人でもすぐできる!ブログのロゴを無料で作成する方法
ブログのロゴデザインを無料で作成したいと思いませんか?あなたのブログタイトルがテキスト表記だとやっぱり少し初心者感がでてしまいます。今回はCanvaを使ってデザイン素人でもすぐできるブログのロゴを無料で作成する方法をご紹介します。
続きを見る
スマートフォンスライドメニューのアイコンの色のカスタマイズ
注意ポイント
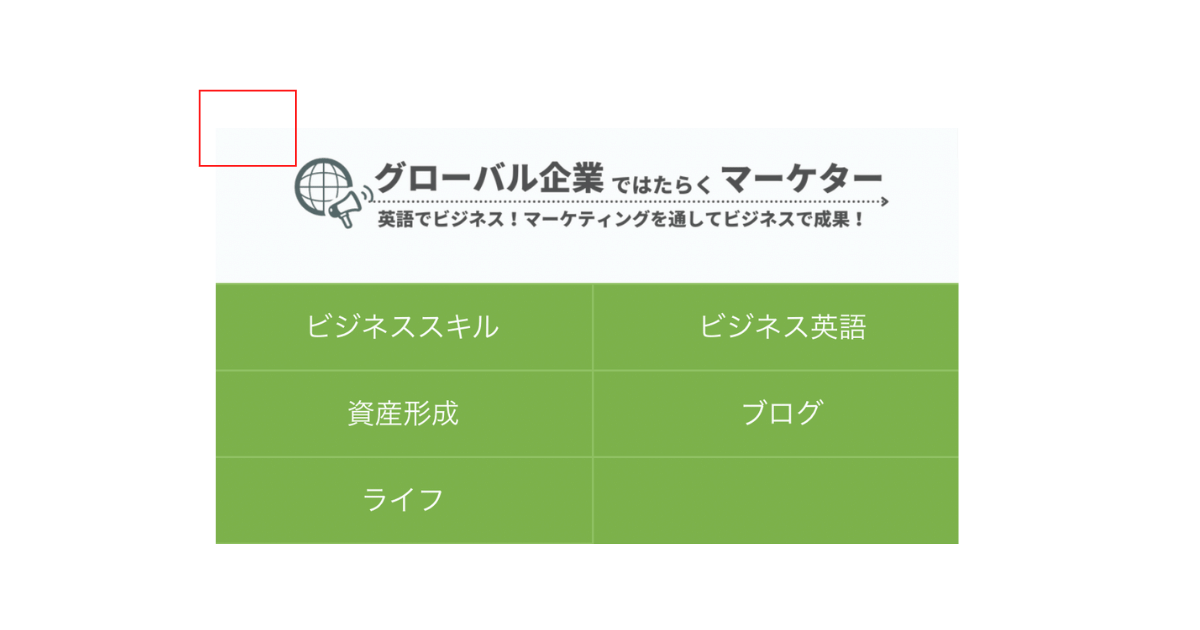
AFFINGERのディフォルト設定ではスマートフォンスライドメニューのアイコンは「白色」設定です。ヘッダー背景を白にすると見えなくなります。

実際にこんなかたちで見えなくなりました。これではユーザー様にとって使いにくいのでダメですね。
ではどのようにスマートフォンスライドメニューのアイコンの色を変更するのか?と言うと
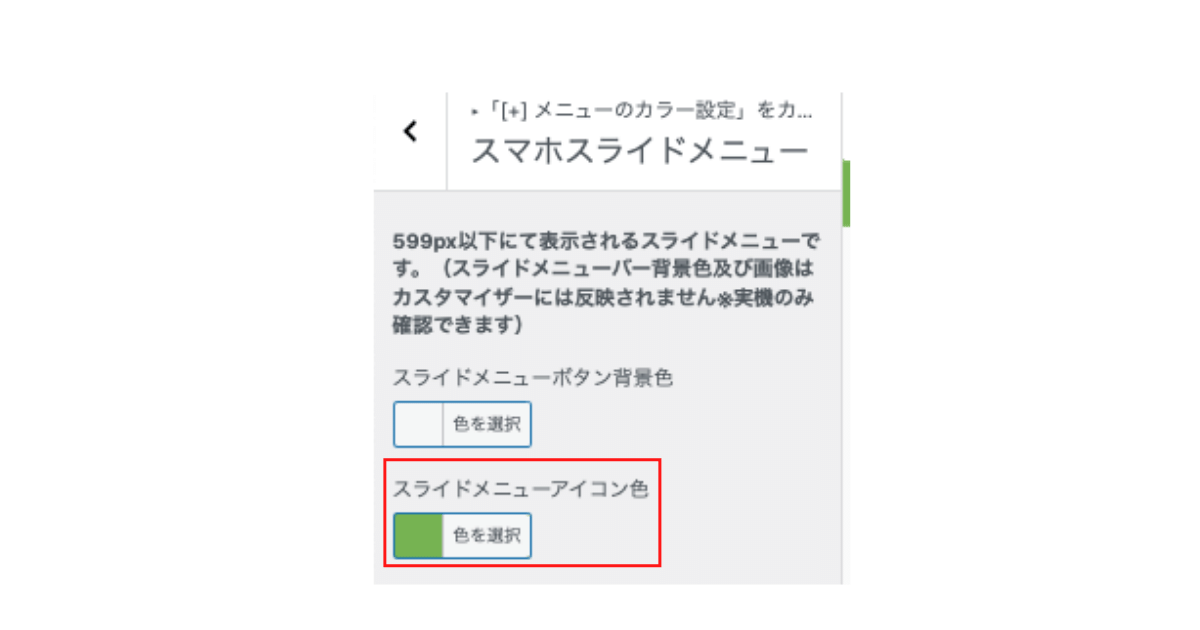
ワードプレスの「外観」-「カスタマイズ」- 「メニュー」-「スマートフォンスライドメニュー」から変更できます。

試しにフッターの色と同じ色を設定してみました。
スマートフォンスライドメニューのアイコンの位置・デザイン設定のカスタマイズ方法
色は修正できましたので、今度はアイコンの位置やデザイン設定についてもカスタマイズします。
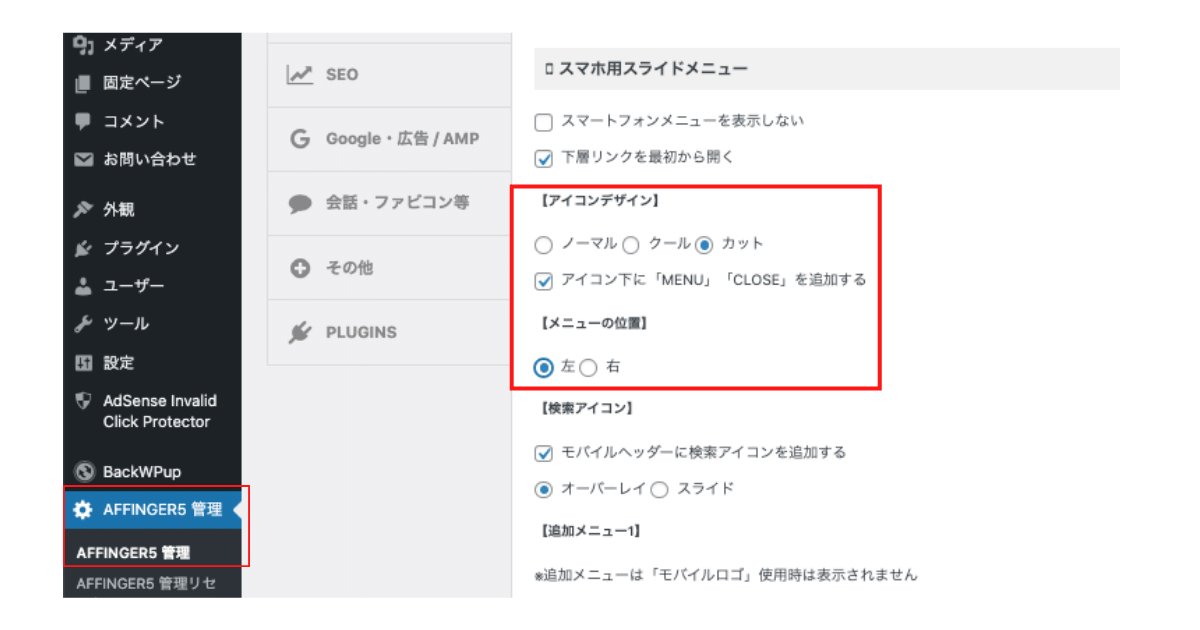
「AFFINGER管理」」-「メニュー」- 「スマホ用スライドメニュー」から変更できます。

今回はアイコンデザインを「カット」にしてみました。
まとめ
本日はスマートフォンスライドメニューのアイコンが見えなくなった場合の解決策について、ブログテーマAFFINGERの色修正についてご紹介しました。
結論:「外観」-「カスタマイズ」- 「メニュー」-「スマートフォンスライドメニュー」から色変更できます。
AFFINGERは有名ブロガーの方も多く使っている有料ブログテーマです。
SEOに強くキレイにブログを作れることはもちろんのこと今回のアイコンの色など細かいところまで設定できますので気になる方はぜひチェックしてみてくださいね。
⬇️ブログテーマAFFINGERを見る。
- 最新はAFFINGER6となりました。
- AFFINGER6はブロックエディターがメインです。
- AFFINGER はブログの先輩方もたくさん使っているので使い方の記事も多く参考になります。
WordPressテーマ 「ACTION(AFFINGER6)」
ワードプレスブログの有料テーマのおすすめはAFFINGER6!
⬇️グーグルアドセンスの合格に向けてのブログ改善の記事を見る。
アドセンス審査
ブログ開設
メタディスクリプション・抜粋
メタ情報
画像のalt属性
グローバルナビゲーション・ヘッダー・サイトマップ
- アドセンス審査にむけて。グローバルナビゲーションの作り方
- アドセンス審査対策!ワードプレスブログでサイトマップの作り方
- デザイン素人でもすぐできる!ブログのロゴを無料で作成する方法
- スマートフォンスライドメニューのアイコンが消えた?AFFINGERでのカスタマイズ方法
パーマリンク
記事タイトル
カテゴリー
記事の書き方
- 読みやすい記事を目指して。ブログ記事内へTwitterの埋め込み方
- AFFINGER5でワードプレスブログの吹き出しの作るやり方。
- わかりやすい記事を目指して!ワードプレスブログで目次の作り方。
- ブログの記事が書けない?検索キーワードを起点にしてネタ切れ防止!
- 最適なブログ記事の文字数は?ユーザーの悩みを解決できるのであれば何文字でも良い。
ブログ運営
- 15分でできる!ワードプレスブログのお問い合わせフォームの作り方
- 10分でできる!ワードプレスブログでのプライバーポリシーの書き方
- サイトの思いを伝える。ワードプレスブログでのプロフィールの書き方
- AFFINGER5でよく読まれている記事を追加する手順
- 5分でできる!AFFINGER5 でコピーライトを削除する方法。
- ブログのコメントに英語コメント!残念ですが海外スパムです。
- ブロックはエラーの影響を受けている?ワードプレスブログでウィジェットエラーの解決方法
- 「会社を辞めずに収入を月50万円増やす!」自分ビジネスで読みたい本
リライト
SEO対策
⬇️グーグルアドセンス合格後の設定の記事はこちらです。
⬇️私も使っているブログのサーバー:エックスサーバーはこちらです。
色々キャンペーンもありますのでチェックしてみてくださいね。
![]() 会社からの収入だけに依存しない。10分あればできるブログ副業の始め方。
会社からの収入だけに依存しない。10分あればできるブログ副業の始め方。
本日は以上です。最後まで読んでいただきありがとうございます。global555(Twitter:global5551)でした。