ワードプレスブログにはお問い合わせフォームをつけたいですよね。


ワードプレスブログでお問い合わせフォームの設置の仕方は?
結論:ワードプレスブログでお問い合わせフォームを作るには、プラグイン「Contact Form 7」を使うと簡単に設置できます。
ワードプレスブログにお問い合わせフォームは必要ですか?
結論:ワードプレスブログにお問い合わせフォームは必要です。
なぜお問い合わせフォームが必要かというと以下の理由が考えられます。
- ブログ運営者への連絡先となるため。
- グーグルアドセンスやASP(アフィリエイトサービスプロバイダー)の審査に必要となるため。
- 企業からの仕事のオファーをもらえることがあるため。
- ブログの信頼感・安心感のアップにつながるため。

広告主の立場から考えて、信頼できるブログ運営を目指すにはお問い合わせフォームは必須かと考えます。
ユーザーの立場から考えても、連絡先はあった方が良いですよね。
連絡先はTwitterなどのSNSではダメですか?
このブログでもTwitter IDを公開していますが、連絡先をSNSだけだとどうなのか?を考えてみます。
ユーザーや広告主にとって全てのSNSに登録しているとは限らないのでブログにはお問い合わせフォームが良いですね。
メールアドレスを公開するということも一つのオプションですが、この場合、それこそ大量のスパムメールがくる可能性がありますので避けた方が良さそうです。
ワードプレスブログのお問い合わせフォームの作り方
結論:お問い合わせフォーム作成プラグインの「 Contact Form 7 」を使うことで簡単に設置できます。

それでは、「Contact Form 7 」でお問い合わせフォームの作り方です。
step
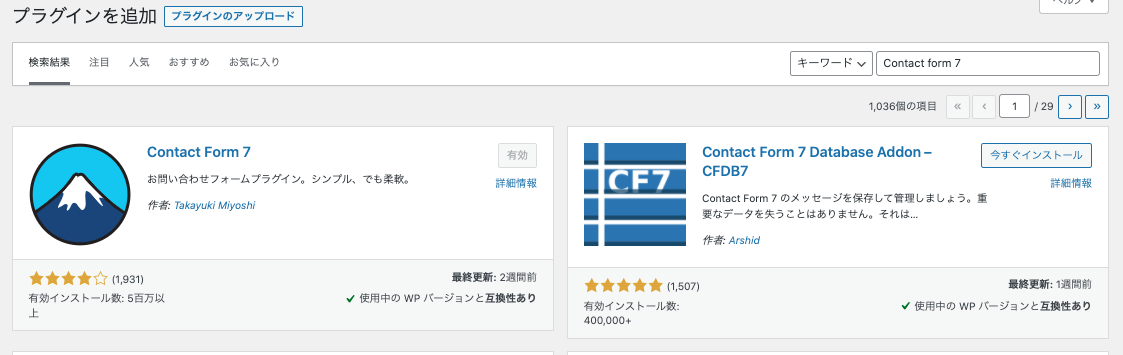
1プラグイン「Contact Form 7」をインストール、有効化する

ワードプレスのダッシュボードの「プラグイン」から新規追加で「Contact Form 7」をインストールして有効化しましょう。
step
2「Contact Form 7」の設定をする。

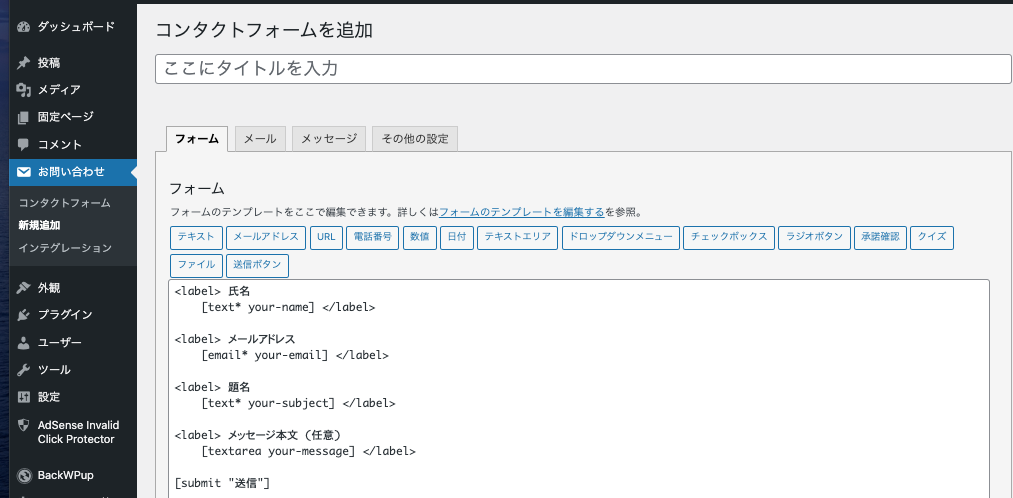
左側のメニューバーの「お問い合わせ」の「新規追加」をクリックします。
まずはタイトルを決めましょう。こちらは外部公開されないので、任意のものでOKです。
- フォーム :お問い合わせフォームの内容を設定します。
- メール :お問い合わせがあったことへの通知や自動返信メールの設定をします。
- メッセージ :お問い合わせフォームで表示する各種メッセージです。
- その他の設定:カスタマイズするためのコードを入力します。特に設定する必要はありません。
step
3「Contact Form 7」のフォームの設定をする。
こちらはディフォルト設定のままで良いです。読者さんが記入してくれる内容となります。
変更完了後に保存をクリックします。
step
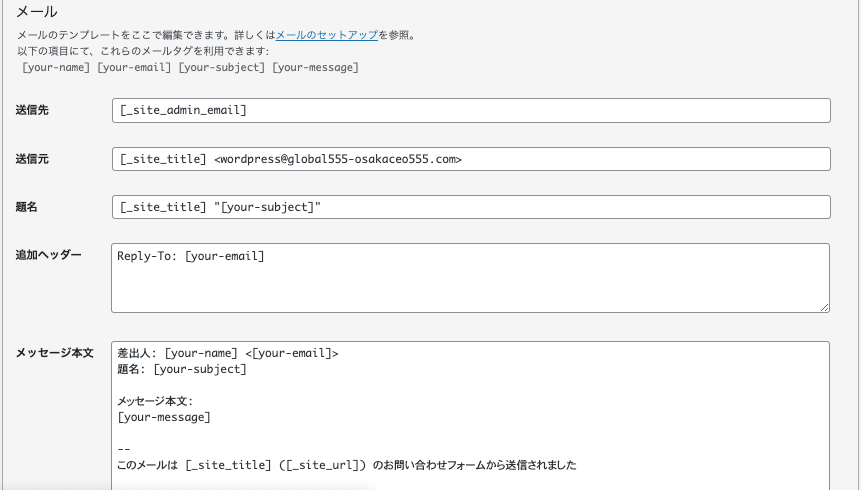
4「Contact Form 7」のメールの設定をする。

今回のお問い合わせフォーム作成では「メール」設定が大切なポイントです。
- 送信先:お問い合わせを受け取るあなたのメールアドレスです。
- 送信元:お問い合わせメールの送信元メールアドレス。(ディフォルトでOKです。)
- 題名:メールの件名
- 追加ヘッダー:メールの返信先。ディフォルトではお問い合わせユーザーのメールアドレスです。
- メッセージ本文:メール本文
- ファイル添付:何も入力しなくてOKです。
step
5「Contact Form 7」のメッセージの設定をする。

こちらも基本的にはディフォルト設定のままでOKです。
各種メッセージを変更することができますので、お好みでメッセージの変更をしてください。
step
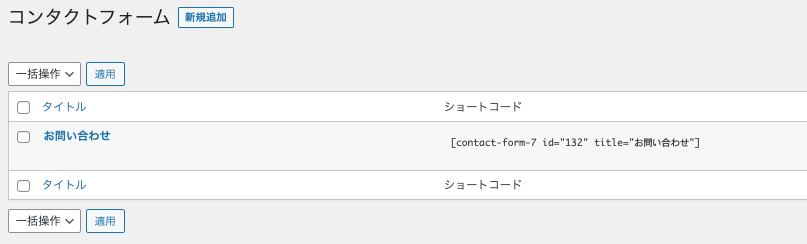
6固定ページにショートコードを貼り付ける。
今までの設定を保存すると、左のメニューバーの「お問い合わせ」-「コンタクトフォーム」の中にこのようなカタチでショートコードができます。

このショートコードをコピーして、左のメニューバー「固定ページの新規追加」で新規ページを作成します。例えば「お問い合わせフォーム」など。
- ブロックエディターでブロックを追加。
「ウィジェット」より「ショートコード」を選択して、先ほどコピーしたショートコードを貼り付けて終わりです。
- 旧エディターならテキストでショートコードを貼り付ければOKです。
step
7プレビューで見て確認する。公開したら1回目は自分で確かめる
今までの設定でプレビューを見てみるとお問い合わせフォームが表示されます。
問題なければ公開しましょう。また公開したら1回目は念のために自分で確かめてみましょう。入力した内容が自分のメールアドレスにきたらOKです。
step
8お問い合わせフォームをグローバルナビゲーションやフッターに入れる
今作った固定ページをグローバルナビゲーションメニューやフッターに入れてユーザーへわかりやすく設定しましょう。
⬇️グローバルナビゲーションがまだ設定されていない方はこちらの記事をどうぞ。
-

-
アドセンス審査にむけて。グローバルナビゲーションの作り方
グーグルアドセンス合格にはグローバルナビゲーションは必要ということでグーグルアドセンス審査に向けてグローバルナビゲーションの作り方を解説します。
サイトを見て頂いた方がより良く理解しやすくするためにグローバルナビゲーションが必要ですね。続きを見る
まとめ
今回はワードプレスブログを始めて、グーグルアドセンス審査やASPの審査には必要なお問い合わせフォームの作成についてご説明しました。
ワードプレスブログでお問い合わせフォームを作るには、プラグイン「Contact Form 7」を使うと簡単に設置できます。
毎日学んで行動して楽しくブログ運営を続けましょう。
最後まで読んで頂きありがとうございます。本日は以上です。global555(Twitter:global5551)でした。
⬇️グーグルアドセンスの合格に向けてのブログ改善の記事を見る。
アドセンス審査
メタディスクリプション・抜粋
メタ情報
画像のalt属性
グローバルナビゲーション・ヘッダー・サイトマップ
- アドセンス審査にむけて。グローバルナビゲーションの作り方
- アドセンス審査対策!ワードプレスブログでサイトマップの作り方
- デザイン素人でもすぐできる!ブログのロゴを無料で作成する方法
- スマートフォンスライドメニューのアイコンが消えた?AFFINGERでのカスタマイズ方法
パーマリンク
記事タイトル
カテゴリー
記事の書き方
- 読みやすい記事を目指して。ブログ記事内へTwitterの埋め込み方
- AFFINGER5でワードプレスブログの吹き出しの作るやり方。
- わかりやすい記事を目指して!ワードプレスブログで目次の作り方。
- ブログの記事が書けない?検索キーワードを起点にしてネタ切れ防止!
- 最適なブログ記事の文字数は?ユーザーの悩みを解決できるのであれば何文字でも良い。
ブログ運営
- 15分でできる!ワードプレスブログのお問い合わせフォームの作り方
- 10分でできる!ワードプレスブログでのプライバーポリシーの書き方
- サイトの思いを伝える。ワードプレスブログでのプロフィールの書き方
- AFFINGER5でよく読まれている記事を追加する手順
- 5分でできる!AFFINGER5 でコピーライトを削除する方法。
- ブログのコメントに英語コメント!残念ですが海外スパムです。
- ブロックはエラーの影響を受けている?ワードプレスブログでウィジェットエラーの解決方法
- 「会社を辞めずに収入を月50万円増やす!」自分ビジネスで読みたい本
リライト
SEO対策
⬇️グーグルアドセンス合格後の設定の記事はこちらです。
⬇️ブログテーマAFFINGERはこちらです。(最新はAFFINGER6となりました。)AFFINGER はブログの先輩方もたくさん使っているので参考になりますよね。
WordPressテーマ 「ACTION(AFFINGER6)」
⬇️私も使っているブログのサーバー:エックスサーバーはこちらです。
色々キャンペーンもありますのでチェックしてみてくださいね。