WindowsもMacも両方ともバッチリ使いこなしたいですよね。
お困りごと
- 仕事はWindowsでプライベートはMac使いだと簡単な操作でもやり方が違って困ります。
- スクリーンショットの方法はどうやってするのでしょうか?
- スクリーンショットの画像を最適化する方法はありますか?
こんなお困りごとを解決する記事を書きました。
この記事の内容
- Macのスクリーショットのやり方
- 画像の最適化の方法
Mac でスクリーンショットを撮るには
Shift + Command + 3
- スクリーンショットを撮るには、Shift + Command + 3 のキーを同時に長押し。
- 画面の端にサムネールが表示されます。しばらくするとデスクトップに保存されます。
画面の一部をキャプチャーして取り込むには
Shift + Command + 4
- 画面の一部を取り込みたい時は、Shift + Command + 4 を同時に長押し。
- 十字型のカーソルをドラッグして、画面の取り込みたい部分を範囲選択。
- キャンセルするには、esc でエスケープします。
- こちらも画面の端にサムネールが表示され、しばらくするとデスクトップに保存されます。
スクリーンショットの保存先
最初の設定では、「スクリーンショット、日付、時間.png 」という名前でデスクトップに保存されます。
ImageOptim で画像のメタ情報を削除するには
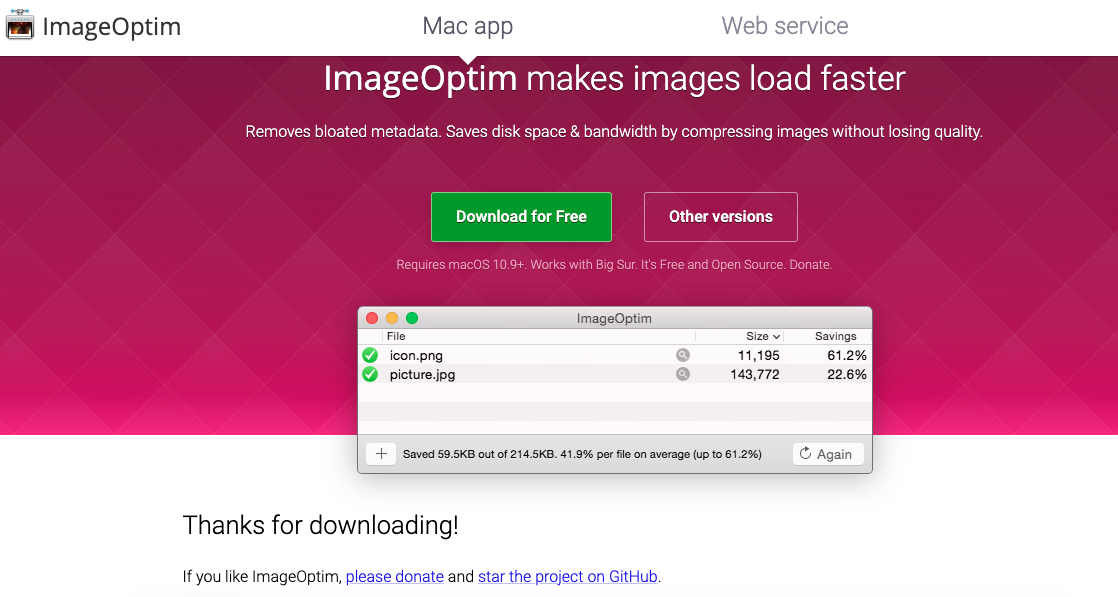
ImageOptim のダウンロード
Mac の無料・画像最適化ツールとして ImageOptim がありますのでサイトからダウンロードします。

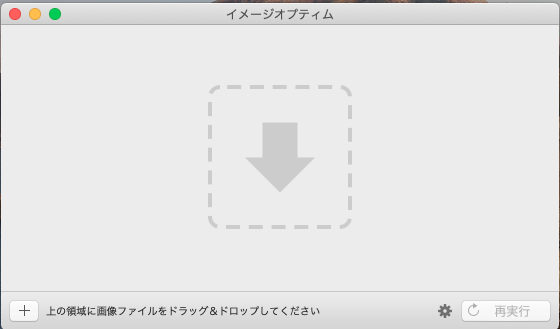
ImageOptimの使い方は

ImageOptimを起動すると、上記の画面が出てきます。
上の領域に最適化したい画像ファイルをドラッグ&ドロップするだけです。

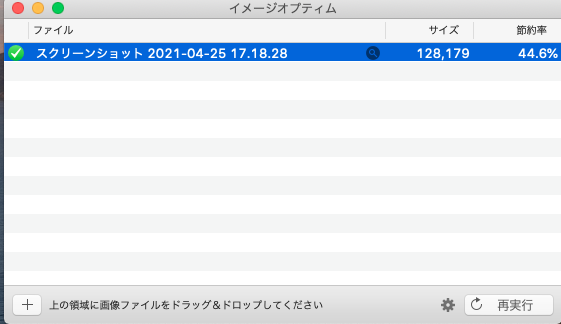
最適化が実行されて、緑色のチェックマークがついたら完了です。
ImageOptimでできること
ImageOptimを使うと、スマホのGPS機能でどこの場所で撮られた写真とか、どのツールを使って作られたなどの共有したくないメタ情報を削除することができます。
加えて、画像の画質を劣化しないで、サイズを軽量化することもできます。
サーバーにアップする前に実行しておくと良さそうですね。
まとめ
ワードプレスブログでよりわかりやすい記事を書く時にはスクリーンショットや画像があった方がやっぱり良いですよね。
今回はMac でのスクリーンショット、画像の最適化する方法についてご紹介しました。
WindowsとMacだと少しやり方が違いますので、両方とも覚えてブログ運営が効率化できると良いですね。
最後まで読んでいただきありがとうございます。global555 (Twitter : global5551 )でした。
⬇️グーグルアドセンスの合格に向けてのブログ改善の記事を見る。
ポイント
アドセンス審査
ブログの始め方
ブログテーマの導入
メタディスクリプション・抜粋
メタ情報
画像のalt属性
グローバルナビゲーション・ヘッダー・サイトマップ
- アドセンス審査にむけて。グローバルナビゲーションの作り方
- アドセンス審査対策!ワードプレスブログでサイトマップの作り方
- デザイン素人でもすぐできる!ブログのロゴを無料で作成する方法
- スマートフォンスライドメニューのアイコンが消えた?AFFINGERでのカスタマイズ方法
パーマリンク
記事タイトル
カテゴリ
記事の書き方
- 読みやすい記事を目指して。ブログ記事内へTwitterの埋め込み方
- AFFINGER5でワードプレスブログの吹き出しを作るやり方。
- わかりやすい記事を目指して!ワードプレスブログで目次の作り方。
- ブログの記事が書けない?検索キーワードを起点にしてネタ切れ防止!
- 最適なブログ記事の文字数は?ユーザーの悩みを解決できるのであれば何文字でも良い。
ブログ運営
- 15分でできる!ワードプレスブログのお問い合わせフォームの作り方
- 10分でできる!ワードプレスブログでのプライバーポリシーの書き方
- サイトの思いを伝える。ワードプレスブログでのプロフィールの書き方
- AFFINGER5でよく読まれている記事を追加する手順
- 5分でできる!AFFINGER5 でコピーライトを削除する方法。
- ブログのコメントに英語コメント!残念ですが海外スパムです。
- ブロックはエラーの影響を受けている?ワードプレスブログでウィジェットエラーの解決方法
- 「会社を辞めずに収入を月50万円増やす!」自分ビジネスで読みたい本
リライト
SEO対策
⬇️グーグルアドセンス合格後の設定の記事はこちらです。
ポイント
快適にブログ運営したい方へ