ワードプレスブログにはアイキャッチ画像を使いますよね。


ブログのアイキャッチ画像にalt属性は必要ですか?
結論:ワードプレスブログのアイキャッチ画像にはalt属性を入力する!ことをおすすめします。
私の場合は、最初の頃は画像にalt属性を入力していなかったのでグーグルアドセンスの合格を目指しているなかで、リライトを実施するなかで全て入力しました。
これはこれで大変な作業でしたので、できたら毎回の記事作成時からalt属性を入力できると良いですよね!
今回はワードプレスでブログを始めた方へワードプレスブログのアイキャッチ画像にはalt属性を入力する!ことをお勧めします。そのやり方もとっても簡単ですのでご紹介します。
alt属性(読み方:オルト属性)とは
alt属性(読み方:オルト属性)とは、画像の代わりとなる代替テキストのことです。
画像が表示されない時に代替手段(alternative)として表示させる文章で、「代替テキスト」と呼ばれています。
alt属性のSEO効果
alt属性を適切に記述することで、グーグルなどの検索エンジンとユーザーに分かりやすいサイトに近づきます。
alt属性の機能は、検索エンジンに適切な画像内容を伝えることです。またコンテンツを検索エンジンやユーザーに分かりやすくする役割です。
要は「この画像はこういうものですよ!」と検索エンジンにしっかり伝えること言うことですね。
グーグルのSEO(Search Engine Optimization)対策としても有効ですのできっちり入力しましょう。
alt属性の重要性
検索エンジンは画像だけではその画像が何を意味しているのか?を読み取れないと言われています。
そのため画像の正確な内容を伝えるために、色々な手段で情報を検索エンジンに伝える必要があります。
例えば
- タグに含まれるalt属性
- 画像周辺のテキスト
- 画像にはるリンク
- 画像のファイル名
- 画像のサイトマップ
これらの情報を記述することで、検索エンジンによりコンテンツ内容を理解してもらえると言うことですね。
であればしっかり記述しましょう。
alt属性の書き方
そもそもalt属性は画像が何らかのエラーで表示されない場合にテキストとして画像内容をユーザーに伝えてくれる機能です。
したがって、alt属性の書き方は、画像を見なくても掲載している画像がどんなものかを具体的に記述します。
一方でたくさんのキーワードを詰め込んでしまうと画像の内容が伝わりにくいので注意が必要です。
さらに、スパム行為として検索エンジンから評価ダウンとなりますので、画像の内容に沿って簡潔なキーワードを入力するのが良いですね。
ワードプレスブログでalt属性を入力するには

ワードプレスのブログでalt属性の入力をするのはとっても簡単です。
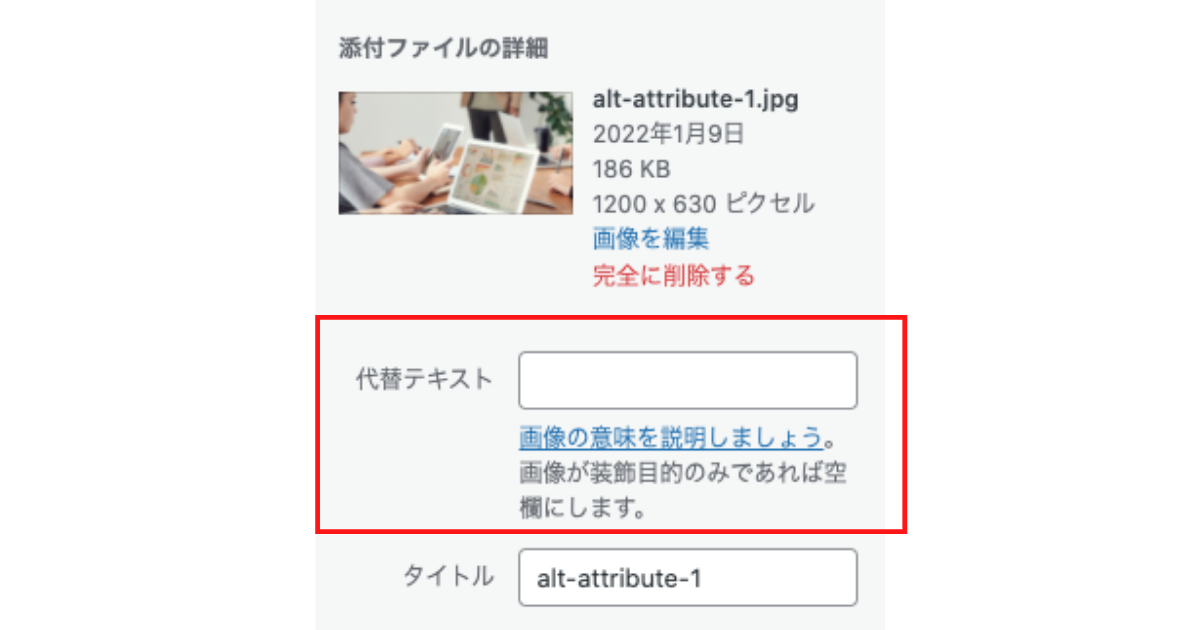
画像を挿入する時に、「メディアを追加」で画像をアップロードした時に、この「代替テキスト」に入力するだけで可能です。
すでにアップロードした画像であれば、クリックして編集画面にすれば同じことができますよ。
画像が装飾目的のみであれば空欄で良いようですよ。
まとめ
今回はワードプレスブログのアイキャッチ画像にはalt属性を入力する!ことをお勧めしました。
これによってSEOにもユーザーのためにもなるのであれば入力した方が良いですよね。
一歩一歩学んで改善して楽しくブログ運営していきましょう。
最後まで読んでいただきありがとうございます。本日は以上です。global555(Twitter:global5551)でした。
⬇️グーグルアドセンスの合格に向けてのブログ改善の記事を見る。
アドセンス審査
ブログの始め方
メタディスクリプション・抜粋
メタ情報
画像のalt属性
グローバルナビゲーション・ヘッダー・サイトマップ
- アドセンス審査にむけて。グローバルナビゲーションの作り方
- アドセンス審査対策!ワードプレスブログでサイトマップの作り方
- デザイン素人でもすぐできる!ブログのロゴを無料で作成する方法
- スマートフォンスライドメニューのアイコンが消えた?AFFINGERでのカスタマイズ方法
パーマリンク
記事タイトル
カテゴリー
記事の書き方
- 読みやすい記事を目指して。ブログ記事内へTwitterの埋め込み方
- AFFINGER5でワードプレスブログの吹き出しの作るやり方。
- わかりやすい記事を目指して!ワードプレスブログで目次の作り方。
- ブログの記事が書けない?検索キーワードを起点にしてネタ切れ防止!
- 最適なブログ記事の文字数は?ユーザーの悩みを解決できるのであれば何文字でも良い。
ブログ運営
- 15分でできる!ワードプレスブログのお問い合わせフォームの作り方
- 10分でできる!ワードプレスブログでのプライバーポリシーの書き方
- サイトの思いを伝える。ワードプレスブログでのプロフィールの書き方
- AFFINGER5でよく読まれている記事を追加する手順
- 5分でできる!AFFINGER5 でコピーライトを削除する方法。
- ブログのコメントに英語コメント!残念ですが海外スパムです。
- ブロックはエラーの影響を受けている?ワードプレスブログでウィジェットエラーの解決方法
- 「会社を辞めずに収入を月50万円増やす!」自分ビジネスで読みたい本
リライト
SEO対策
⬇️グーグルアドセンス合格後の設定の記事はこちらです。
⬇️ブログテーマAFFINGERはこちらです。(最新はAFFINGER6となりました。)AFFINGER はブログの先輩方もたくさん使っているので参考になりますよね。
ワードプレスブログの有料テーマのおすすめはAFFINGER6!
⬇️私も使っているブログのサーバー:エックスサーバーはこちらです。
色々キャンペーンもありますのでチェックしてみてくださいね。