
ワードプレスブログのロゴを無料で作りたくありませんか?


ブログのヘッダーロゴを無料で作成するには?
結論: Canvaを使えば簡単に無料でブログのヘッダーロゴを作ることができます。
ブログのヘッダーロゴとは?
ブログの「ヘッダーロゴ」とは、ブログの1番上の画像のことです。
ブログの訪問者が1番最初に見るところでとっても大事ですよね。

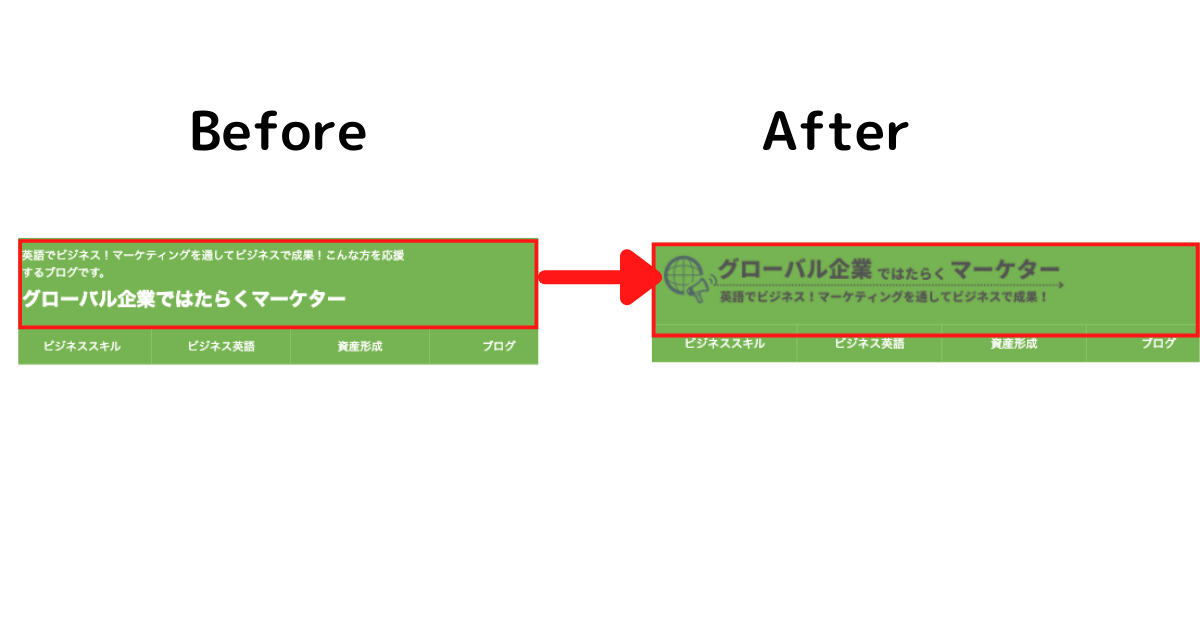
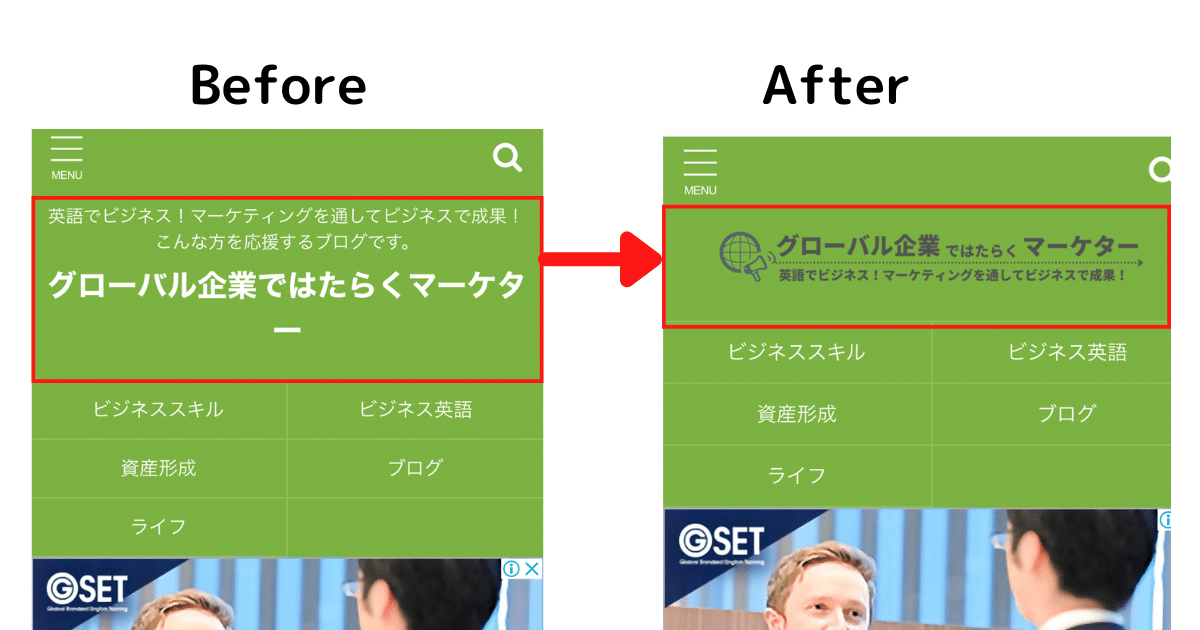
具体的には赤枠で囲った部分です。
本日 Canvaで無料で作成してみました。
ブログに訪問した方が最初に目をする部分ですので、このヘッダーロゴのイメージがブログの第一印象となりますよね。
オリジナリティが高いものだったり、デザインが美しかったりするとあなたのブログを覚えていただくきっかけになります。
実際のビフォーアフターです。
- PC画面です。

- スマホ画面です。


ブログのロゴを無料で作成する方法
スマホのテキストで書いただけ。しかも変なところで改行されているロゴはやっぱり見え方良くないです。
ブログのロゴ作成をやってみようかなと思い、ブログロゴを作成しました。
結論からいうと、「Canvaの無料版を使って作成しました。(一部機能は有料版ですが、1ヶ月無料トライアル期間なので無料です。)」
step
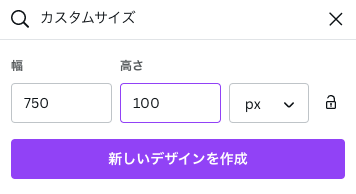
1Canvaに登録して「デザイン作成」-「カスタムサイズ」を選択する
今回は、「幅 750 x 高さ 100 px 」で作成します。

step
2ブログロゴの背景色を設定する
Canvaの無料版には、背景透過機能はついていません。![]()
無料版のまま使うのであれば、ヘッダーの背景色とロゴの背景色を合わせておく必要があります。
もしくは、Canva Pro 1ヶ月間無料お試し期間の間に作成する。これだと背景透過機能が使えて無料で作成できます。
Canva Pro版だと良い写真もあって、素敵なテンプレートも使いたい放題。これは1度試してみても良いかもしれません。
step
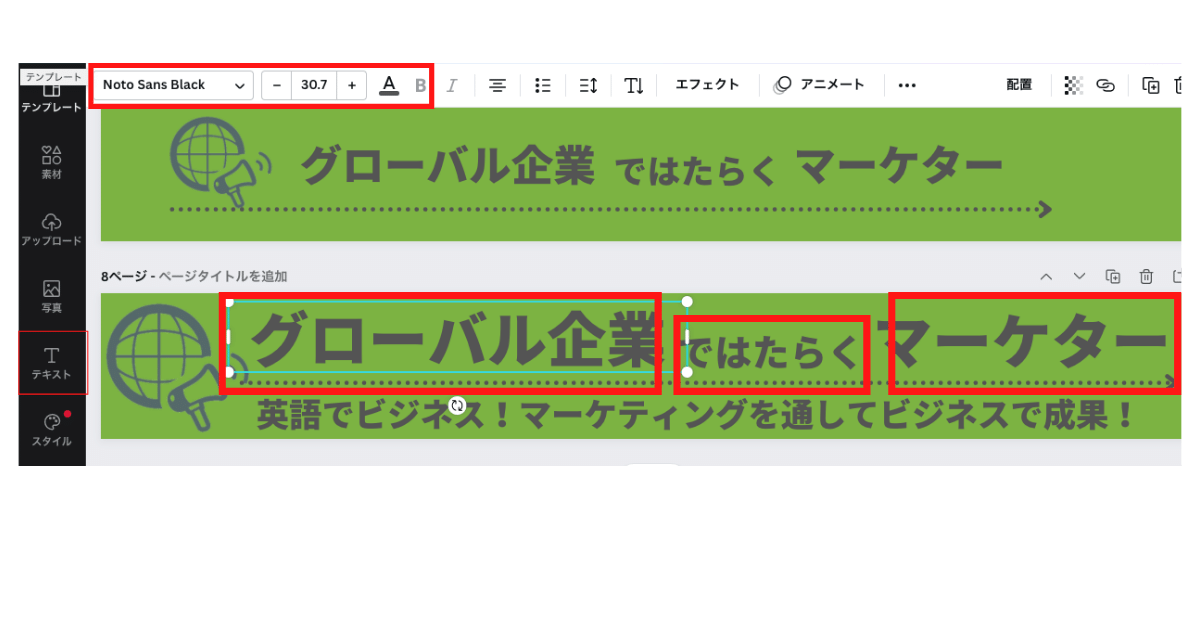
3ブログロゴのテキスト部分を作成する

まず左メニューバーの「 T テキスト」を選択するとテキストを入力できます。
フォントや文字サイズ、色はそれぞれ上のメニューバーで変更します。
今回、「グローバル企業」と「ではたらく」と「マーケター」をそれぞれ別にテキストを作成することで文字の大きさを変えることができました。
高さ合わせなども修正できますよ。
作成する画像の右上の+プラスを押せば簡単にコピーできますので、色を変えたりキャッチコピーを入れたバターンなど何パターンか作成してみて好みのものを作ってみると良いですよね。
step
4ブログロゴのイラスト・装飾部分を作成する
今回は私は無料イラスト素材とCanvaの素材を使用しました。
無料イラスト素材については色々ありますが、今回は「Icon-rainbow」さんを利用させていただきました。
- 種類も豊富です。
- 商用利用可能なアイコンを簡単にダウンロードできます。
- 検索も簡単です。

色指定後に画像のダウンロードする。そしてその画像をCanvaにアップロードする。
矢印の部分はCanvaの無料素材を使いました。
左のメニューの「素材」のところに色々な素材がありますよ。
step
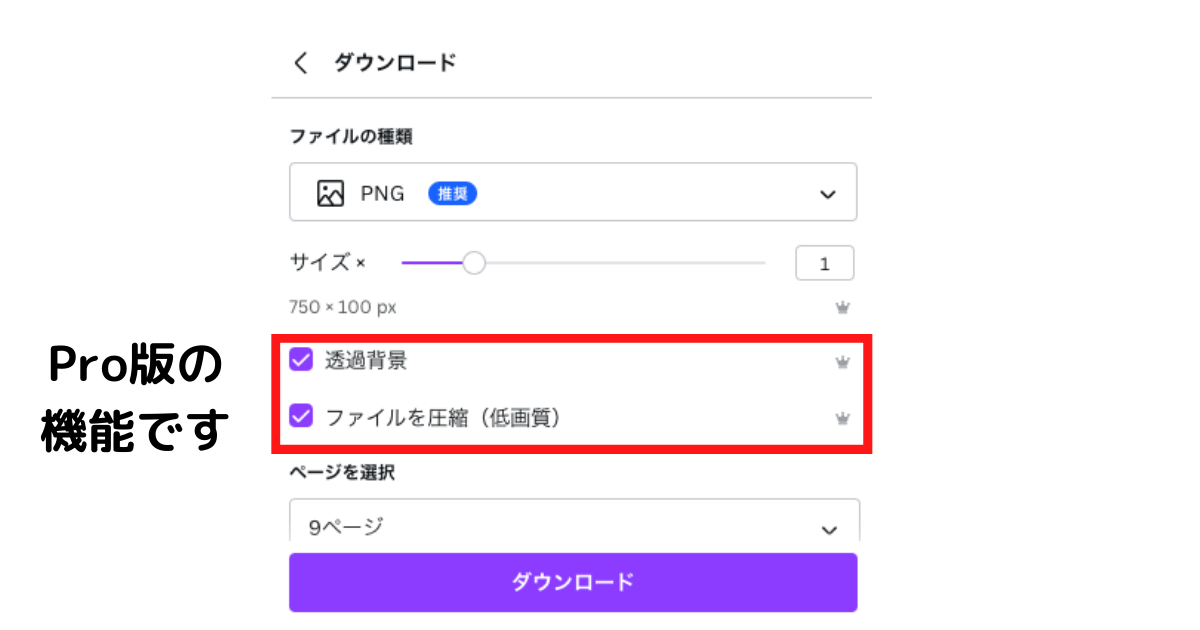
5ブログロゴ画像が完成したら、PNG形式でダウンロードする。

Canvaの「ファイル」-「ダウンロード」で作成したブログロゴ画像をダウンロードします。
この時にPNG形式が容量も軽いです。
有料のPro版だと、便利機能があります。
- 透過背景(画像の背景を透過することで、ブログの背景色に合わせることができる。ブログデザインの色変更の際に修正が必要いらないです。)
- ファイル圧縮(画像を最適サイズに圧縮してくれる。画像の読み込みスピードが遅いとSEO的にもマイナスなので便利機能です。)

step
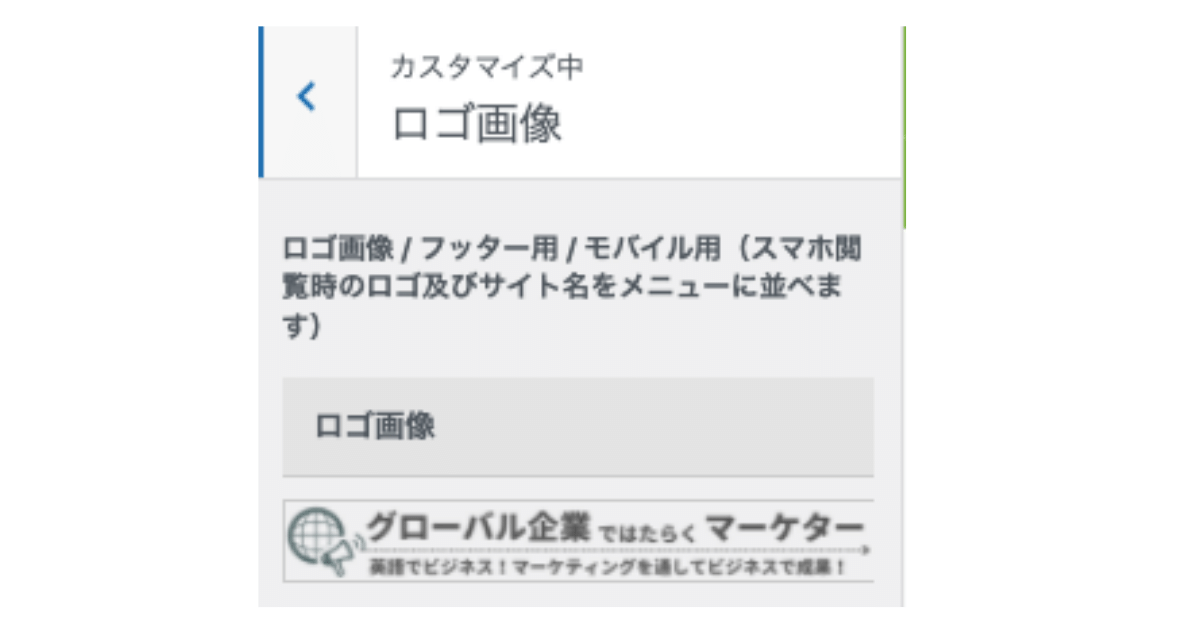
6ブログロゴ画像をブログテーマにアップロードする、
ここからはお使いのブログテーマによっても違うかと思います。私のブログテーマはAFFINGER6(ACTION)なのでその場合は、
「外観」-「カスタマイズ」- 「ロゴ画像」で作成したロゴ画像をアップロードすることでブログに反映できます。

ロゴができたらブログのヘッダー背景も変えたくなりますよね。
スマートフォンスライドメニューのアイコンが消えた?AFFINGERでのカスタマイズ方法
-

-
スマートフォンスライドメニューのアイコンが消えた?AFFINGERでのカスタマイズ方法
ブログのヘッダー背景色を変えたらスマートフォンスライドメニューのアイコンが消えてしまって困っていませんか?今回はブログテーマAFFINGERでスマホスライドメニューの色・位置・デザイン設定などのカスタマイズ方法をご紹介します。
続きを見る
デザイン素人でもブログロゴのデザインができる

デザイン素人の私。ずっと気になってはいましたがおそらくちょうど1年くらいはブログロゴについては修正していませんでした。
やはり苦手意識があったのが大きかったです。
でも実際にやってみたらとっても簡単でした。
もちろん100点取れたとは思っていませんが、昨日よりはよくなったことに満足しています。
ぜひ気になる方はCanva Proを1ヶ月無料のお試しで作成してみてくださいね。
まとめ
本日はCanvaを使ったブログロゴのデザイン作成についてご紹介しました。
自分で作成すると色々と学びがあります。デザインのプロに依頼する時にも一度自分で試した経験があるとより希望が伝えやすくなると思います。
楽しく学んで行動して、ブログ運営を続けましょう。
最後まで読んで頂いてありがとうございます。本日は以上です。global555(Twitter:global5551)でした。
⬇️グーグルアドセンスの合格に向けてのブログ改善の記事を見る。
アドセンス審査
ブログの始め方
メタディスクリプション・抜粋
メタ情報
画像のalt属性
グローバルナビゲーション・ヘッダー・サイトマップ
- アドセンス審査にむけて。グローバルナビゲーションの作り方
- アドセンス審査対策!ワードプレスブログでサイトマップの作り方
- デザイン素人でもすぐできる!ブログのロゴを無料で作成する方法
- スマートフォンスライドメニューのアイコンが消えた?AFFINGERでのカスタマイズ方法
パーマリンク
記事タイトル
カテゴリー
記事の書き方
- 読みやすい記事を目指して。ブログ記事内へTwitterの埋め込み方
- AFFINGER5でワードプレスブログの吹き出しの作るやり方。
- わかりやすい記事を目指して!ワードプレスブログで目次の作り方。
- ブログの記事が書けない?検索キーワードを起点にしてネタ切れ防止!
- 最適なブログ記事の文字数は?ユーザーの悩みを解決できるのであれば何文字でも良い。
ブログ運営
- 15分でできる!ワードプレスブログのお問い合わせフォームの作り方
- 10分でできる!ワードプレスブログでのプライバーポリシーの書き方
- サイトの思いを伝える。ワードプレスブログでのプロフィールの書き方
- AFFINGER5でよく読まれている記事を追加する手順
- 5分でできる!AFFINGER5 でコピーライトを削除する方法。
- ブログのコメントに英語コメント!残念ですが海外スパムです。
- ブロックはエラーの影響を受けている?ワードプレスブログでウィジェットエラーの解決方法
- 「会社を辞めずに収入を月50万円増やす!」自分ビジネスで読みたい本
リライト
SEO対策
⬇️グーグルアドセンス合格後の設定の記事はこちらです。
⬇️ブログテーマAFFINGERを見る。
- 最新はAFFINGER6となりました。AFFINGERの場合は無料アップデートもありますので私もAFFINGER5からAFFINGER6へ更新しました。
- AFFINGER6はブロックエディターがメインです。
- AFFINGER はブログの先輩方もたくさん使っているので使い方の記事も多く参考になりますよね。
WordPressテーマ 「ACTION(AFFINGER6)」
ワードプレスブログの有料テーマのおすすめはAFFINGER6!
⬇️ブログの始め方を知りたい。実際に始めたい方へ。
国内シェアNo1レンタルサーバー「エックスサーバー」でお得にワードプレスブログを始めることができます。