ワードプレスブログを始めると本当に!ひとつひとつ改善ですよね。

ワードプレスブログを始めました。Twitterでブログ記事には目次をつけた方が良いと見ました。どのように目次を作れば良いですか?
私もワードプレスブログを始めた時、記事の目次の作り方を学びました。本日は簡単にできる目次の作り方をご紹介します。

ワードプレスブログの記事へ目次をつけるにはどうしたら良いですか?
結論:「Table of Contents Plus」という目次作成のプラグインを入れることで簡単にできますよ。
ちなみに、「Table of Contents」とは「目次」っていう意味ですね。
ワードプレスブログに目次は必要?目次は必要です。
ワードプレスブログに目次は必要ですか?という質問に対しては、
結論:目次は必要です。簡単にできますので目次を作りましょう。
なぜなら目次があるとユーザー、ブログを読んで頂ける読者の利便性が上がるからです。
Webサイトやブログは「とにかくユーザーファースト!」。わかりやすいサイトを心がける必要がありますよね。
例えば目次がない記事ですと、記事にどんなことが書いてあるかわかりません。
ユーザーは記事の全てを読んでみないと、自分が知りたい悩みの答えが書いてあるかわかりませんよね。
ですのでブログ運営者としては目次は作成した方が良いという結論になります。
ワードプレスブログで目次作成のプラグインは?「Table of Contents Plus」が便利です。
ワードプレスブログで目次を作るにはプラグインが便利です。
非常に多く使われているのが「Table of Contents Plus」ですのでまずはこの目次作成のプラグインを使うことで、目次を作成することができます。
「Table of Contents Plus」での目次の作り方です。
step
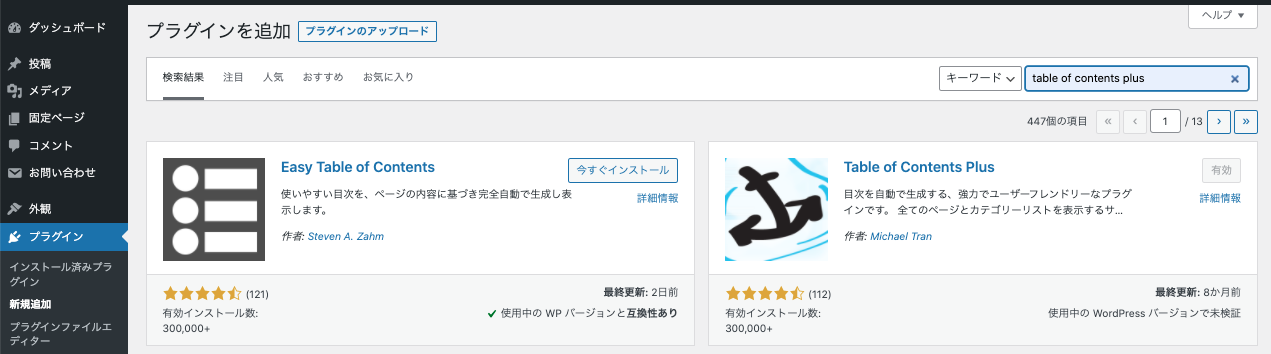
1目次作成のプラグイン「Table of Contents Plus」をインストールする
ワードプレスのダッシュボードのプラグインから新規追加する。インストールできたら有効化しましょう。

step
2ダッシュボードの設定の「TOC+」をクリックする。
「Table of Contents Plus =TOC+」

step
3目次を設定していく。
ここからワードプレスブログの目次の設定です。
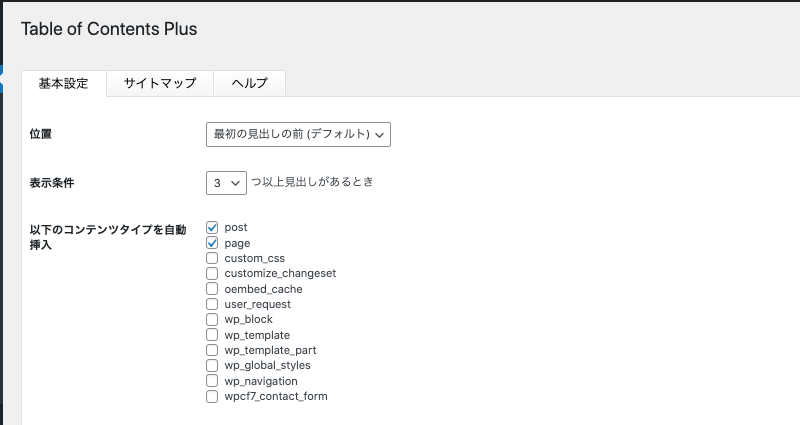
「Table of Contents Plus」基本設定のタブから設定します。

- 位置:最初の見出しの前(ディフォルト)がおすすめです。
- 最初の見出しの前(ディフォルト)「最初のH2見出しの前に目次が入ります。」
- 最初の見出しの後 「最初のH2見出しの後に目次が入ります。」
- 上 「記事の1番上に目次が入ります。」
- 下 「記事の一番下に目次が入ります。」
- 表示条件は、3つ以上見出しがある時に目次が表示されるように設定する。
- ある程度の長さの2000文字以上の記事であると見出しが3つくらいにはなりますので、この場合は目次を表示するようにする。
- 以下のコンテンツタイプを自動表示:PostとPageの両方にチェックがおすすめです。
- Post 「通常の記事」
- Page 「固定ページ」自動的に通常の記事と固定ページに目次がつくようになります。見出しが少ない短い記事にはつかないので簡単ですね。

step
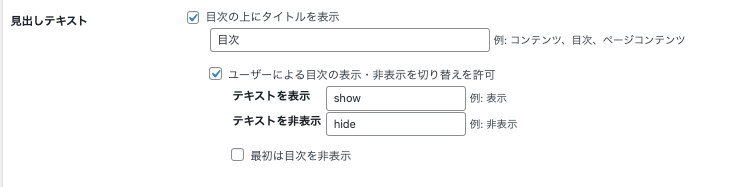
4目次のタイトルと表示を設定する
今回の場合は、そのまま「目次」という名前にしました。ユーザーによる目次の表示・非表示についてはshow / hide としてみました。
こちらはお好みで良いですね。

step
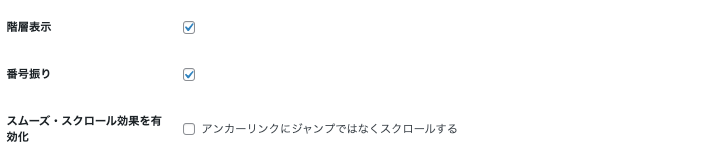
5階層表示と番号振りを設定する。


step
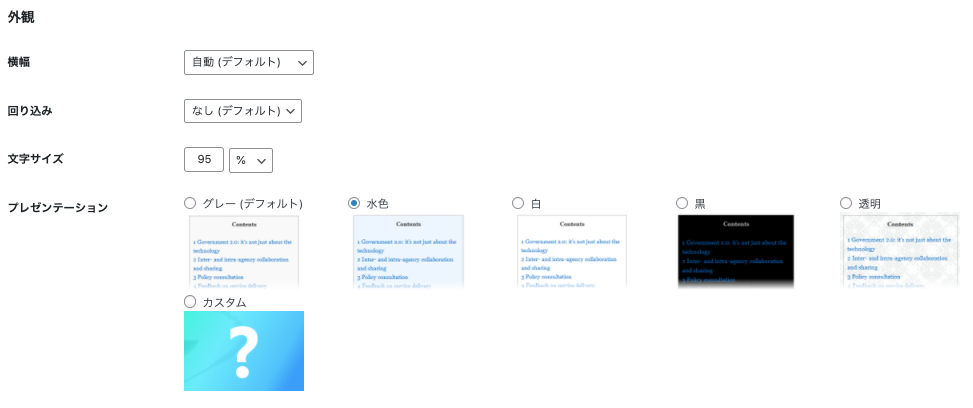
6外観の設定をする
ここで横幅や文字サイズ、色を決めることができます。


まとめ
本日はワードプレスブログを始めた時に目次の作り方をご説明しました。
「Table of Contents Plus」という目次作成のプラグインを入れることで簡単にできますのでチャレンジしてみてくださいね。
よりわかりやすい記事を作成できるように改善です。
毎日学んで行動して楽しくブログ運営を続けましょう。
最後まで読んでいただきありがとうございます。本日は以上です。global555(Twitter:global5551)でした。
⬇️グーグルアドセンスの合格に向けてのブログ改善の記事を見る。
アドセンス審査
メタディスクリプション・抜粋
メタ情報
画像のalt属性
グローバルナビゲーション・ヘッダー・サイトマップ
- アドセンス審査にむけて。グローバルナビゲーションの作り方
- アドセンス審査対策!ワードプレスブログでサイトマップの作り方
- デザイン素人でもすぐできる!ブログのロゴを無料で作成する方法
- スマートフォンスライドメニューのアイコンが消えた?AFFINGERでのカスタマイズ方法
パーマリンク
記事タイトル
カテゴリー
記事の書き方
- 読みやすい記事を目指して。ブログ記事内へTwitterの埋め込み方
- AFFINGER5でワードプレスブログの吹き出しの作るやり方。
- わかりやすい記事を目指して!ワードプレスブログで目次の作り方。
- ブログの記事が書けない?検索キーワードを起点にしてネタ切れ防止!
- 最適なブログ記事の文字数は?ユーザーの悩みを解決できるのであれば何文字でも良い。
ブログ運営
- 15分でできる!ワードプレスブログのお問い合わせフォームの作り方
- 10分でできる!ワードプレスブログでのプライバーポリシーの書き方
- サイトの思いを伝える。ワードプレスブログでのプロフィールの書き方
- AFFINGER5でよく読まれている記事を追加する手順
- 5分でできる!AFFINGER5 でコピーライトを削除する方法。
- ブログのコメントに英語コメント!残念ですが海外スパムです。
- ブロックはエラーの影響を受けている?ワードプレスブログでウィジェットエラーの解決方法
- 「会社を辞めずに収入を月50万円増やす!」自分ビジネスで読みたい本
リライト
SEO対策
⬇️グーグルアドセンス合格後の設定の記事はこちらです。
⬇️ブログテーマAFFINGERはこちらです。(最新はAFFINGER6となりました。)AFFINGER はブログの先輩方もたくさん使っているので参考になりますよね。
ワードプレスブログの有料テーマのおすすめはAFFINGER6!
⬇️私も使っているブログのサーバー:エックスサーバーはこちらです。
色々キャンペーンもありますのでチェックしてみてくださいね。